Description
LT Browser is an award winning Next-gen browser to build, test & debug mobile websites. That too for FREE
With LT Browser, you can see mobile view of website on different screen sizes and resolution. With over 50+ devices to choose from, mobile website test hasn’t been much easier. Use LT Browser and ensure that your website is mobile responsive. You can create your own custom devices and save it for future uses. Create new mobile, tablet or desktop devices and test website on various devices, screen resolution and perform screen resolution test for website on different screen sizes.
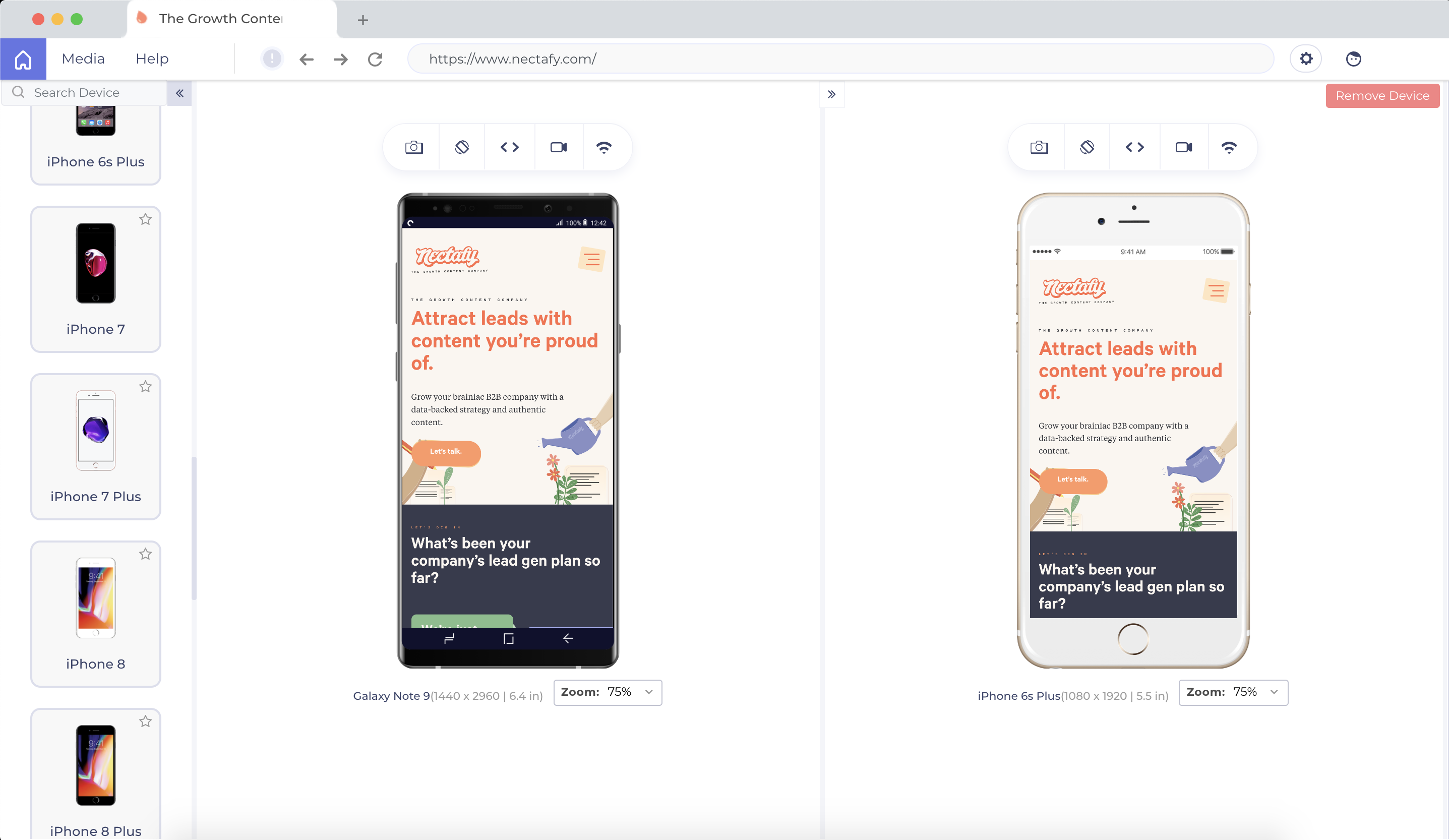
You don’t have to switch between two devices to perform mobile website test. Test on two devices simultaneously with LT Browser and perform mobile website test on different tablet and desktop devices and inspect website on different resolution and resolution simultaneously.
LT Browser comes with Dev Tool to debug multiple devices while performing responsiveness test on your devices simultaneously. Test website on various devices simultaneously with separate Dev Tools for each device.
Details
- Price FREE for All
- Slogan Developer friendly, faster responsive testing
- Listing categories Test design / Test automation / Test environment / Web automation / Development assistant
- Status Active
- User Interface GUI
Video
Contact
- E-mail sarahe@lambdatest.com
- Website https://www.lambdatest.com/lt-browser
- Phone +1-(866)-430-7087
- Person Sarah Elson
-
Address
1390 Market Street
Suite 200 San Francisco CA 94102
8 reviews on “LT Browser: Test Website For Responsiveness Easily”
-
Ronnie Ash
•ProsWe compared numerous responsive testing tools, however, the efficient scroll sync in LT browser was a clear winner for us. The mirrored interactions allowed us to compare our website in a side by side view over numerous devices. The feature has been a time saver for us. Kudos to LambdaTest.
ConsOnly 2 devices to test simultaneously in a single comparison view.
-
zahrakhaan
•ProsLT browser has helped me save a lot of time on debugging my website for responsiveness. The convenience to view 2 devices emulated side by side with the option to debug using Developer tools has worked like a charm for me. Plus the integration to JIRA has been very productive for my team.
-
danbovey
•ProsLT Browser helps in making responsive testing process faster. It’s fairly easy to start using and you get the hang of it pretty fast. So not much of a learning curve involved and anyone from the team can start performing responsive testing from day one. Winning points are for primarily it’s UI is self explanatory and nice, switching devices is very easy with a good comparison view. Inbuilt dev tools can be really helpful as you can make changes on the go. However you can also take screenshots or video recordings and share it across with the team.
ConsRight now we can only see two devices side by side. Would be great if we can add multiple devices side by side.
-
Alick
•Pros> Latest devices resolution > Scroll sync with two devices > Intuitive interface > Integration with Jira > Instant screenshot and bug reporting flow > Testing on various networks
Cons> Cross browser testing is not possible > Missing the test analytics
-
Jordon Peterson
•ProsTo test your website on multiple devices at the same time, it uses scroll-sync. Shares the performance statistics of your website with your colleagues and team. It employs network simulation to test webpages on low-latency networks.
ConsWould be appreciated if performance was obtained.
-
Pepa D.
•ProsTesting on various multiple networks. Takes a screenshot of the bug and sends it to the developer team. Clean and simple interface.
ConsCross browser testing is not available.
-
Jordan Lowe
•ProsRuns responsive tests on more than 40 pre-installed devices. The grid view of comparisons provides you a clearer view. Has the most up-to-date mobile devices, tablets, and desktop computers.
ConsCannot download performance report
-
Artyom Korolev
•ProsOne such product that my team eagerly anticipates testing for responsiveness is the LT browser. The team has discovered that it is a straightforward process to test on the newest mobile devices utilizing the LT browser. We may start testing our web pages on local systems by simply adding the URL. Anyone on the team can get started with responsive testing since it is so simple to use. The interface is very easy to use. You can record the bug and share it with your team so that you can work together on it.
ConsDifficult to test on different browsers.
Post New Review
You must be logged in to post a comment.

 LT Browser: Test Website For Responsiveness Easily
LT Browser: Test Website For Responsiveness Easily